How to Design Mobile Dashboards in Tableau like a Pro
As data-leveraging tools grow more powerful than ever, so has our desire for quick and convenient access to insights. Tableau的移动布局功能允许用户在任何情况下快速引用他们需要的数据. 阅读下面的几个技巧,以一种易于消化和强大的方式将现有的Tableau仪表板无缝转换为移动布局.
Why Mobile?
As an Intern, 今年夏天我的一个项目是与一个客户合作,将他们的仪表板调整到Tableau的移动设备上. 这个项目背后的动机很简单:他们经常发现自己在现场访问时试图回忆一个指标,但不愿意在谈话中打开笔记本电脑. 这就需要他们的管理员能够快速访问任何位置的关键仪表板.
Tableau的移动格式可以让你充分利用你或你的团队努力构建的仪表板,让它们快速访问. If you download the mobile app, Tableau还将您的移动仪表板保存在本地,以便离线使用. 无论你在哪里,无论你在做什么,你都可以通过手机访问你需要的报告. 此外,Tableau生成的预制移动布局作为一个框架,可以开始转换现有的仪表板,从而使这种转换变得更加容易.
As I embarked on the Tableau mobile project, 为了确定正确的流程,当然也有一些艰苦的时刻. While every dashboard is a bit different, 当我学会如何更快速、更有效地行动时,我把我的收获记录下来,希望能对其他人有所帮助, too.
I also sat down with Anwar Eaton, a UX Designer and Principal Consultant in Product Management at Moser, to get his recommendations on mobile design from a user interaction standpoint.
Tips for mobile design:
Tip 1: Follow steps to keep your existing dashboard in tact
Remember that a mobile layout isn’t independent of your existing report. 要记住的最重要的一点是,你想在手机上使用的任何视觉效果都必须首先存在于“默认”视图中. 将默认布局视为表单及其相关项的“大本营”. 它们必须在到达目的地(移动或桌面)之前以默认布局开始。, and if they don’t exist in the default layout, they can’t exist in mobile.
在进行移动设计时,请记住哪些操作会影响桌面视图. When adding or changing sheets and their associated components, 经常检查你的桌面版本,以确保没有意外的后果.
Finally, 遵循以下操作顺序,以最大限度地减少来回翻动检查工作的需要:
Tip 2: Always keep the User in mind
As you convert your dashboards, 记得不断地问自己,当用户调用移动报表时,他们可能在做什么或寻找什么.
Let’s say you have a dashboard with ticketing information for an event. 而桌面版本可能会为组织者提供各种关于与会者的指标, 也许主要的移动用户只需要在场地时更新人数. You don’t want to waste their time with additional information.
To address this Anwar, in UX, 建议总是提前与客户交谈,以了解他们试图通过调整移动布局来实现的目标. 当从你的主要布局转移到用户的次要体验时,总是有一个权衡, so it is essential that you understand what is non-negotiable in this shift.
Accessibility and ease of use is also a huge consideration in User Interaction. While tableau reports can’t be as dynamic as applications, 试着了解你的听众是如何与你的报告互动的,并解决他们可能遇到的任何问题. Send out a System Usability Scale http://www.usability.gov/how-to-and-tools/methods/system-usability-scale.html or other survey to get feedback on problem areas. Sit down with participants and conduct a Think-Aloud http://www.nngroup.com/articles/thinking-aloud-the-1-usability-tool/ 确定他们在哪里卡住了,并收集他们在仪表板上移动时的总体想法.
Tip 3: Keep down the clutter
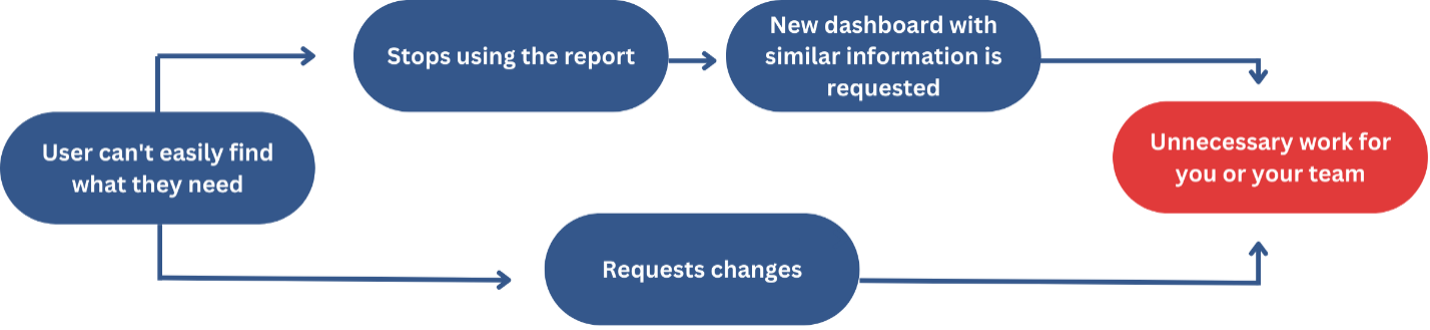
Since a mobile screen is considerably smaller than a desktop screen, 采取措施精简和适当地格式化你的信息流是很重要的. From a UI standpoint, 用过多的信息填充页面会让用户感到不知所措. 当用户不能立即找到他们需要的东西或快速理解如何找到它时, 他们更有可能要求对报告进行额外的修改,或者干脆停止使用它.
To avoid putting dashboards at risk of going out of commission, do your best to keep the user’s view simple and understandable. There are a few ways you can do this:
Use show/hide buttons to keep extra objects out of the initial view:
如果你有很多过滤器,或者有很多不是立即需要的东西, allow users to hide them from view or open them when entering the report. 这样做的时候,一定要确保图标清楚地显示和隐藏了什么. UI designers abide by the concept of “Skeuomorphism,按钮应该与现实世界中的按钮相似的设计原则. If you don’t have space to write “show filters,” for example, put an image of a filter rather than a simple drop-down arrow. Doing so prevents users from clicking exploratorily, which leads to frustration and diminishes the overall usability of your report.Simplify visuals:
Since the mobile layout has less real estate, 不要试图将一个大的视觉压缩到一个小的空间,以免失去视觉的清晰度. Instead, 调整方向和大小,以确保用户可以轻松找到他们想要的内容. 这将是非常主观的——所以花点时间和你的团队一起集思广益,讨论最佳实践或在选项之间做出选择. 我的客户经常选择将kpi置于视觉效果之上,这样用户就更有可能立即找到他们想要的东西, as well as horizontal-oriented bar charts so that users can read left to right.Don’t try to do it all:
Remember that your mobile report is simply an adaptation of the original. After all, if we could do it all on mobile, why would we have desktops? 不要害怕与客户或用户进行对话,讨论哪些是不必要的,哪些是可以删掉的. Once that aspect is omitted from the report, include a disclaimer that it is not available in the mobile version.
In keeping these three tips in mind throughout your mobile adaptation process, 您将更有效地进行设计,并确保您的仪表板为用户提供尽可能多的价值.
Happy designing!
如果你的公司想咨询你的数据或你有兴趣获得更多的信息在仪表板(移动和PC)联系 Moser’s Data & Analytics Division to increase your company’s efficiency, productivity and product ROI.